Bahan & Alat :
1) Target Website
2) Shell (aq gawe' WSO shell)
3) script symlink (tak jelasno nang mburi ae)
4) MySQL manager
Langkah 1
Sekarang, kita periksa situsnya apa ada yg vuln utk dihajar :v
Ada satu hal yang tersisa, kita dapat hack situs tsb pada server yang sama ( 1 server ) #aneh yoo? maksute opo ? tapi tungguen
 baca dulu sampe rampungg...
baca dulu sampe rampungg... Jadi kita udah punya target toh, langkah selanjutnya, kita harus cari tau IP servernya target
Yuk pergi ke CMD ( Start->RUN->CMD )
ping www.target.comSekarang kita dah memiliki(mengetahui) IP Server nya, skrg waktunya untuk cari celah ( vuln ) nya.
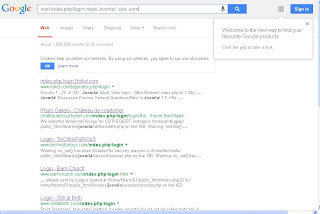
Pergi ke SINI dan masukan kode dibawah ini :
IP:IPYANGUDAHKITADAPETDARIPINGTADI ".php?*="Selanjutnya,dari hasil scan IP tadi
 cari sebuah situs yang rentan terhadap SQLi. (Bisa di inject menggunakan tools seperti havij dll)
cari sebuah situs yang rentan terhadap SQLi. (Bisa di inject menggunakan tools seperti havij dll)Kalo sukses, segera tanem shell
Langkah II
Hal pertama yang perlu dilakukan adalah menemukan path lengkap dari situs tsb.
yakni seperti begino:
/home/username/public_html/Sekarang pergi ke shell dan jalankan perintah ini:
cat /etc/passwdSekarang copy semua teks yg tertera di situh dan tempel ke notepad.
Itu file berisi semua pengguna yg menggunakan server yg jadi target muw

Langkah III
Target ku adalah Joomla dan aq tau di mana file yg berisi informasi MySQL. (config.php)
/home/targetsaya/public_html/configuration.php ( Ini config nya joomla )"Kalau wordpress mas ?"
Kalo targetmu wordpress , config nya ada disini
/home/targetmu/public_html/wp-config.phpNah, sekarang upload symlink mu dan mySQL Manager nya ,
Buka symlink nya dan masukin path config web targetmu
dalam kasus ku iku :
/home/softcube/public_html/configuration.phpSekarang klik "Symlink" dan skrg kita dapet mysql info nya
Salin semua ke Notepad + +
( Notepad++ lebih baik karena kita dapat dgn mudah menemukan password dan username)
Cari username dan password web targetmu yg da tercantum di mysql info nya,,dan buka mysql.php ,
Masukkan dan sekarang kita dpat mengedit database.
Sekarang klik "Tabel" dan klik table "admin".
disini kita bisa membuat user, staff, dan membuat pssword
(Ingatlah untuk mencatat hash asli sehingga cara hackmu tetep gak terdeteksi jika ingin akses lgi)
Sekarang, aq sudah mengganti hash(password admin) dan login
Sekian tutorial kali ini,, semoga bermanfaat ya sobat ^_^